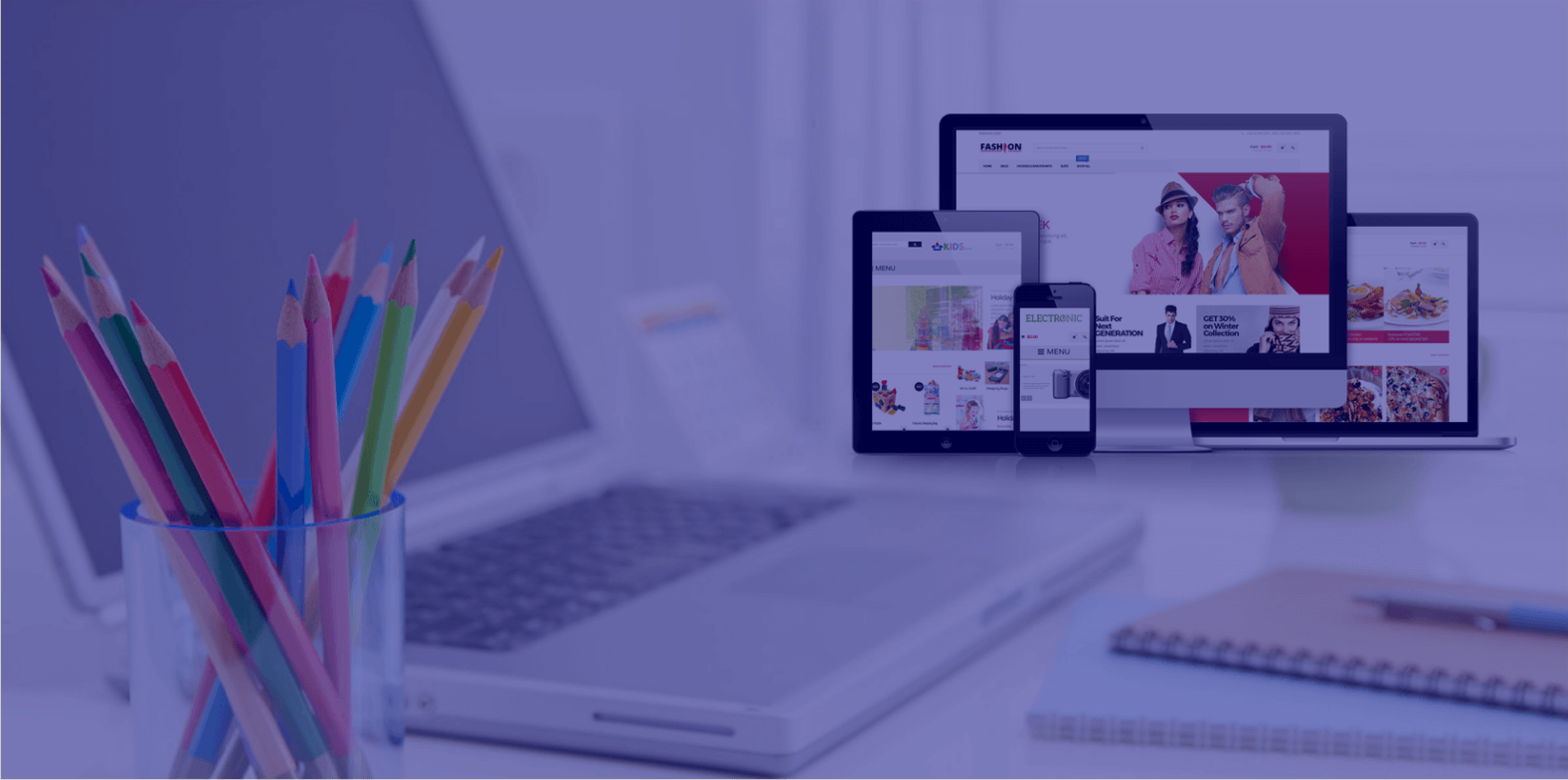
Viral Tips to Mobile Friendly Website Designing
This post present the most viral tips to mobile responsive web designs or mobile friendly website designing that will drive traffic to your business websites and increase your sales conversion rate.
Mobile devices are dominating the use of the internet. According to the latest statistics, back in 2017, mobile phones contributed to almost 52% of overall international online traffic. Today, this is increasing at a swift
pace. According to the Ericsson Company estimate that by 2020, the world broad Smartphone user base will move to 6.1 billion.
So if you have a website, is your website mobile responsive? This is the most critical question that you need to ask yourself! A mobile responsive website has become a necessary reality. And for Google search algorithm, mobile responsiveness is an essential ranking factor.
When a website is not mobile responsive, Google punishes the site by scoring it low. As the website owner or manager, you need to seek professional help from an esteemed SEO agency that can make your website mobile responsive as well as search friendly. To get more details on this, get in touch with Nashville SEO Company Atomic Design.
Do you want to create a new website? Or you wish to revamp and re-design your old website to cater to the recent Google updates? If yes, mobile responsiveness is now one of the essential factors that you must count on. Nevertheless, to be sure you design a mobile responsive website for your business, you can implement the following tactics and practices.
6 Viral Tips to Mobile Friendly Website Designing
#1. Choose a responsive web format
You can design mobile responsive websites easily with HTML formats. The popular mobile-first frameworks like Foundation and Bootstrap also get used for developing both back and front-end user interfaces.
It optimizes your web designs very easily on a mobile screen, other advantage of HTML format is that it resorts to a grid-format content that has rows and columns for designing the app interfaces and content.
HTML enables you to clearly define every aspect of the medium, small and big screen size that you can select to hide and showcase segments from the small screens. It is easy to use, and you need to put minimal effort. It helps to improve the website design, especially for the Smartphones.
#2. Give importance to user experience
The main objective of a website is to offer a perfect user experience to online visitors. Good user experience helps visitors to navigate a website without facing any disturbances or difficulty. That way, they can learn more
about your brand and product.
Thus, website optimization is crucial for usability. And there are specific aspects of a web design that requires to get optimized for various screen sizes. For instance, the text your users get to notice on the desktop site will not appear the same in a Smartphone screen.
The online users need to zoom and view the site, which is in small fonts. And this can impact the overall user experience. Avert from committing the same error by opting in for points than pixels for your font size. You can also opt-in for @media CSS queries to optimize the font size along with other designs for the Smartphones.
#3. Optimize your website speed
Concerning user experience and SEO, your website loading speed is very essential. Google today also uses the page loading speed as a critical ranking factor. So you need to do all it takes to optimize the website speed.
The following tips can help you optimize website speed:
- Install caching plug-in – Do you have a WordPress site? If yes,
opt in for a caching plug-in, for instance, WP Super Cache to create a caching
system for the site.
- CDN installation – You can develop a free CDN for
delivering the site content based on user geo-location. It will speed up the
site.
- Image optimization – Compress images and make use of
lazy-loading for delivering pictures without slowing down the web page loading
speed.
- Use HTTPS – You should install SSL certification
and switch the site to a secure HTTPS protocol. This will develop a safe site
and also enhance the site loading speed.
#4. Make your interactions and navigations easy
You need to format specific parts of a website in a stipulated way! This will help in designing a mobile responsive site. For instance, if the desktop site comes with a big navigation menu, showcasing it the way it is can occupy a considerable space in your Smartphone screen.
You can use an alternative! Like hiding the navigation links conveniently, behind the hamburger menu option. Your mobile users will tap the links and also swipe the mobile screen for communicating with the site.
Also, ensure that your website gets optimized for any mobile communications. Go ahead and use interactive buttons for the text links and streamline the overall browsing experience, by making use of mobile-friendly
picture galleries along with swipe gestures.
#5. Examine site performance and enhance
It is one of the most crucial steps you need to follow! Here you have to assess the website design to ensure that it looks perfect on various devices, browsers, and platforms. Even though most people resort to new age browsers, close to 3% people still opt-in for outdated Internet Explorer for browsing the web. So you must make your website is accessible to all these people.
Ensure that your website looks stupendous on an old Android Smartphone as well as the recently launched iPhone devices. If you have the chance to review the website design and assess the responsiveness yourself.
You can opt-in for the A/B split-testing for the landing pages and then optimize the web pages which provide excellent outcomes. From time to time, you need to examine and enhance your website development activities, so that your platform is functional and gaining immense visibility.
#6. Design a mobile-first website first
Do you want to design the mobile first business effectively? If yes, you need to instruct the designer to develop awesome mobile friendly website designing strategies.
Most professional website designers have various ways to addressing website mobile responsive designs! It all depend on the project, the industry vertical, as well as the expertise of the web designer. So, you need to let your website designer know that you wish to have a mobile responsive web design. However, there’s isn’t transparent process for coming up with a “mobile-first” site.
But there are a few criteria that you should implement for making sure that the site is appealing to your end users and customers. Here you should opt-in for the guidance of an ace SEO service provider, who can provide you with a holistic view. And once it gets done, you can implement this and procure more demands as well as trends that will make your mobile responsive websites perform excellently. This will indeed enable you to rank high in the search engines.
Author Bio:
 Vergis Eva is an experienced blogger who has written articles for several renowned blogs and websites about various uses of social media to engineer more business traffic on business websites.
Vergis Eva is an experienced blogger who has written articles for several renowned blogs and websites about various uses of social media to engineer more business traffic on business websites.











Leave a Reply